配置微信小程序激活小店系统
本教程将用到以下平台
| 平台 | 网址 |
|---|---|
| 微信公众平台 | mp.weixin.qq.com |
安装完小店系统,务必按照如下教程配置微信小程序,否则无法激活小店系统。
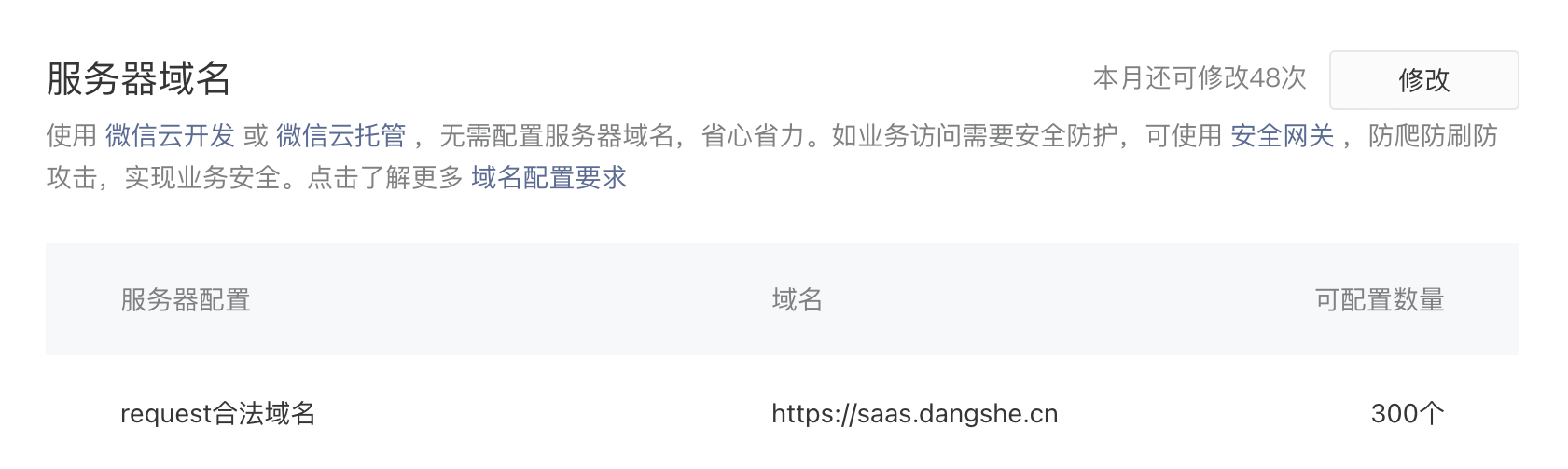
1. 在 “request合法域名” 里添加小店管理后台的网址:https://saas.dangshe.cn,如下图

路径:微信公众平台 -> 开发与服务 -> 开发管理 -> 开发设置 -> 服务器域名 -> request合法域名
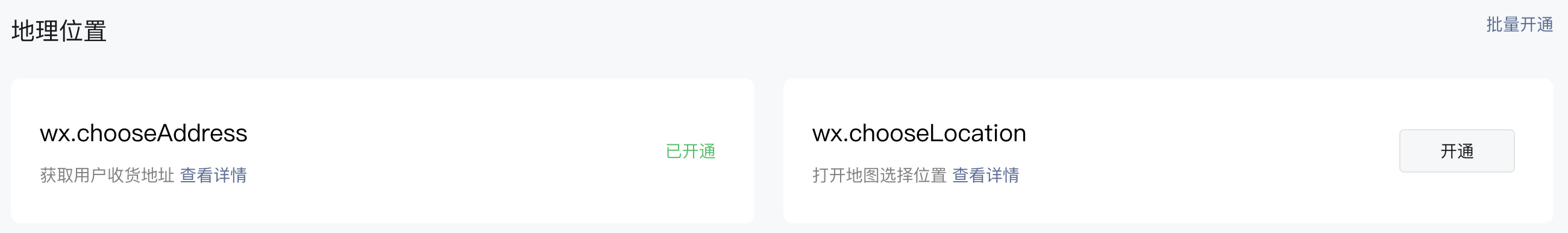
2. 在 “接口设置” 的 “地理位置” 里开通接口:wx.chooseAddress,用户下单选择收货地址需要用到这个接口,如下图

路径:微信公众平台 -> 开发与服务 -> 开发管理 -> 接口设置 -> 地理位置 -> wx.chooseAddress
有了以上两项配置,微信小店就可以正常预览。想要接待用户咨询,需要添加客服微信号。
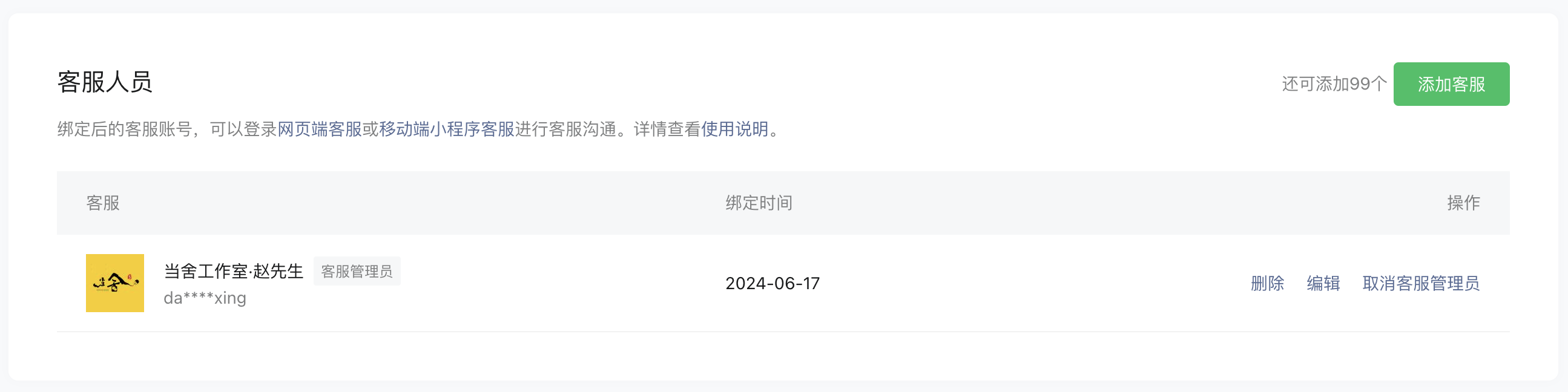
3. 在小程序客服中添加客服的微信号,如下图

路径:微信公众平台 -> 基础功能 -> 客服 -> 小程序客服 -> 客服人员 -> 添加客服
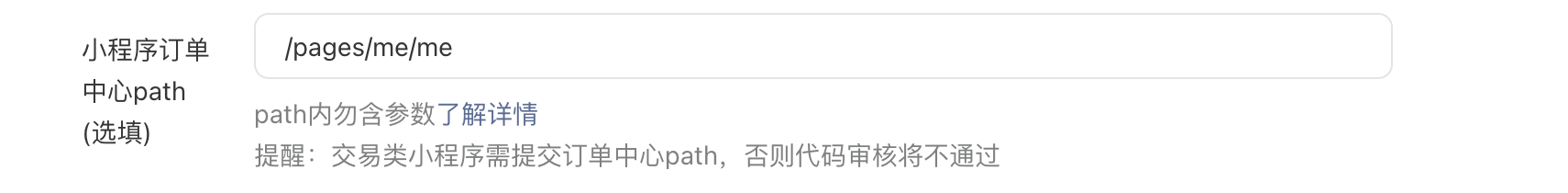
4. 开发版本提交审核时,小程序订单中心必填,填写内容:/pages/me/me,如下图

微信小店开发版本审核通过后,直接全量发布,发布完成后,如果希望用户在微信小店里直接查看订单物流进度,进行如下设置。
5. 在 “快递服务” 中开通 “物流消息” 和 “查询组件”,如下图

路径:微信公众平台 -> 支付与交易 -> 物流服务 -> 快递服务
此处的 “物流消息” 和 “查询组件”,在微信小店发布上线后,需要有用户在微信小店里下单付款后,才能开通。
6. 在 “插件管理” 中点击 “添加插件”,然后搜索并添加 “物流服务” 插件,如下图

路径:微信公众平台 -> ***(账号名称)-> 账号设置 -> 第三方设置 -> 插件管理
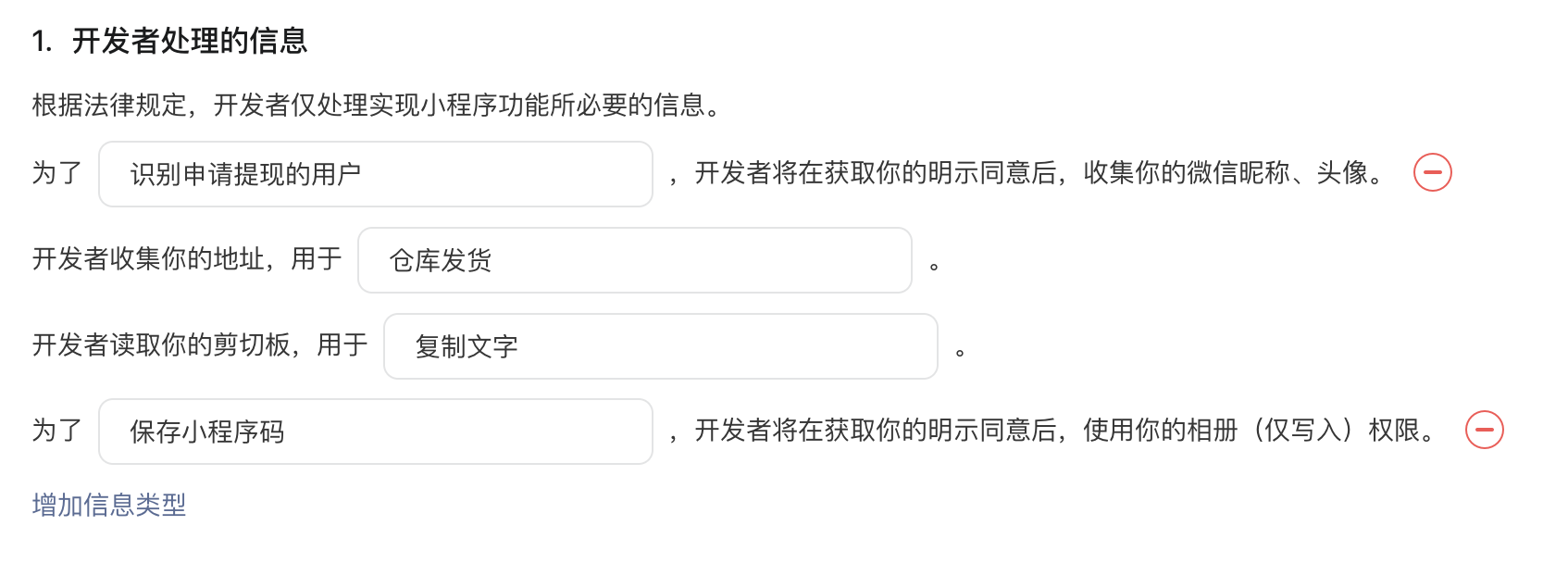
7. 开发版本提交审核前,务必在微信公众平台设置 “用户隐私保护指引”,如下图

路径:微信公众平台 -> ***(账号名称)-> 账号设置 -> 基本设置 -> 服务内容声明 -> 用户隐私保护指引
免费试用
微信搜索当舍咨询客服